Course navigation
Program Brush Thickness
Step 1
The final function you are going to program is brush thickness. This will allow the user to change the size of the dots they draw.
Change the radius of the circle drawn when the user touches the screen. To do this, create a new variable. Remember: Variable blocks are like containers where we can store information to use later.
Step 2
- Open the Variable drawer
- Drag out the initialize global name to block
- Click on the "name” box and change the text to “dotSize”
- Go to the Math drawer
- Drag out an empty number 0 block
- Snap it to the initialize global dotSize block
- Change the radius to “2”

You’ve now created a variable for dot size. When the app starts running, the dot will have a radius of 2.
Step 3
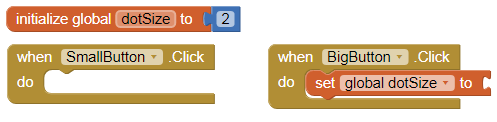
Drag the when BigButton.Click event handler block into the Viewer.
Step 4
When the BigButton is clicked, we want the dotSize to increase. Hover the mouse over dotSize in the initialize global dotSize block to pull out the set global dotSize to block. Snap it to the when BigButton.Click block.

Step 5
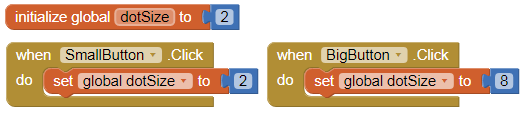
Set the dotSize of the BigButton. Snap a number “8” to the empty slot in the set global dotSize to block.
Step 6
Repeat the above steps to set a dotSize of “2” for the SmallButton.

Step 7
Now when you click the buttons, it changes the variable, but the size of the dots on the screen will be the same. Try this now: tap your screen and you’ll see the size of the dots doesn’t change.
This is because the when Canvas1.Touched event still has a radius of “5”. Take the number “5” block and throw it in the trash!
Instead of a fixed number, you need a block that will get the dotSize variable. Find this block and snap it to the radius slot.
Step 8
Test your code! Your Doodle app is complete! With the Doodle app, you can:
- Dip your finger into a virtual paint pot to draw in that colour
- Drag your finger along the screen to draw a line
- Tap the screen to make dots
- Click buttons to change dot sizes
- Wipe the screen clean using a special function you created yourself
The final code will look like this:

(Note: this version of the Doodle app uses the accelerometer to wipe the screen.)