Course navigation
Using the Inspect Tool
Step 1
Open a web browser program. A web browser is a computer program that lets us to look at web pages. We will use some tools to help us understand how web pages work.
Step 2
The "Inspect" tool lets you see the code that makes a web page work. Go to a webpage that you like by typing it in the browser address or searching for it with a search engine, like www.google.com bar. We'll use the Visit Al Ain page as an example, but you can use any page you like.
Step 3
Choose a small section of the page to inspect. Items like buttons or images work best, so for our example we will choose one of the buttons in the top horizontal menu.
Step 4
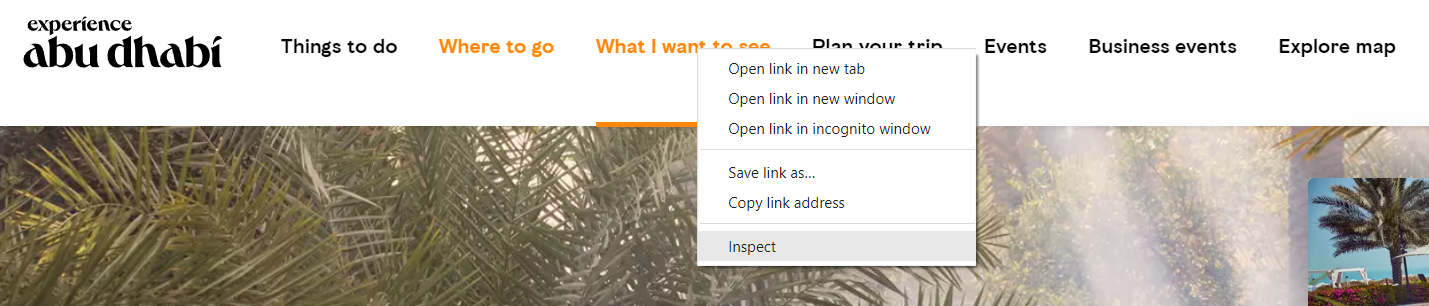
The 'inspect' tool is built into the web browser. To use it, click the right mouse button on your chosen section and then click on Inspect on the menu. We will click on the "What to see" button.

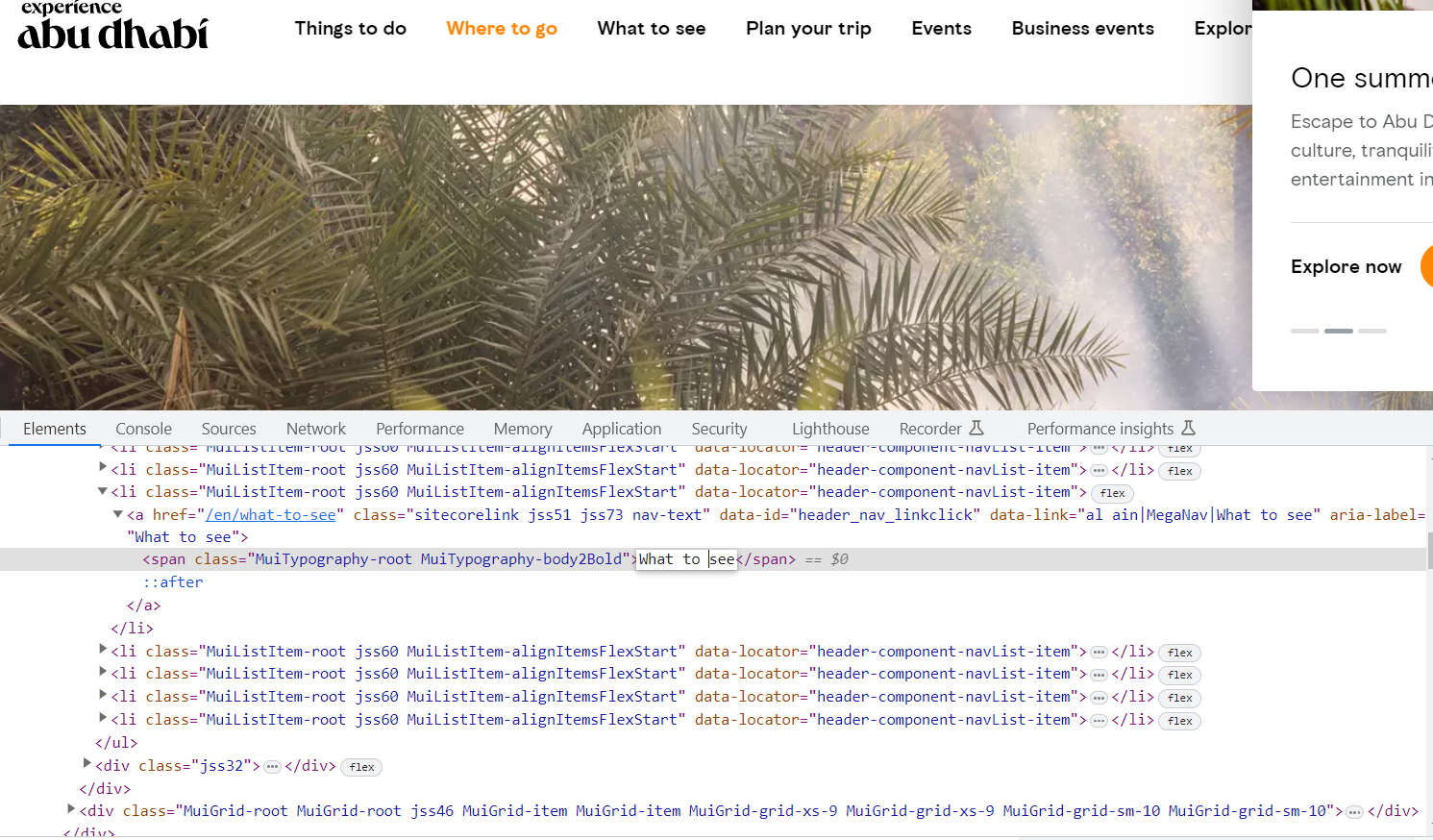
Code will appear in a box at the bottom of your browser page.
Step 5
You should see "tags" in the displayed code, which the browser app interprets to display the item correctly. Tags use the < and > angle brackets. You should be able to see div tags (this controls a division or section of the page), li tags (this shows a list of items) and a span tag (groups elements together). In our example, the "What to see" button text is placed in between an opening span tag and a closing span tag, like this: <span> What to see </span> 
Step 6
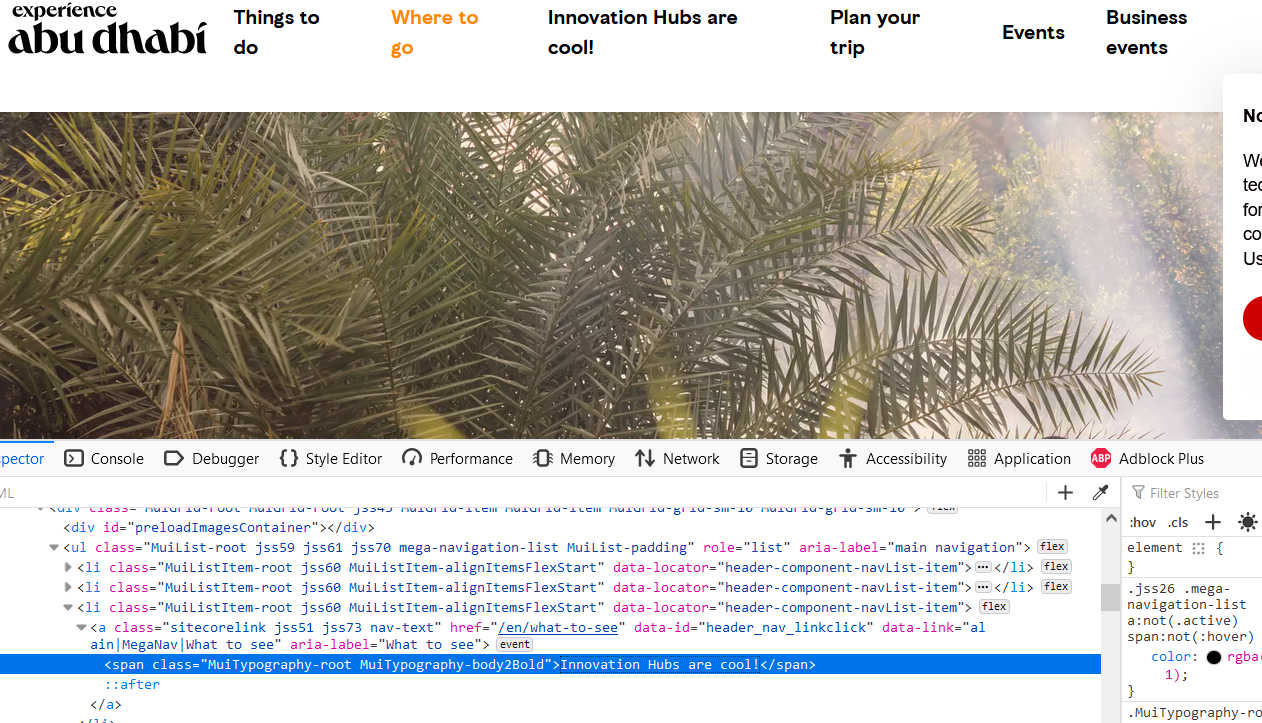
You can change the text in the Inspector window, and that will change the text displayed on the page. This change is only on your computer, not the actual web page, but it helps to show you how web pages work. We will change the text to say "Innovation Hubs are cool!"
Step 6
You can also inspect any text on a web page. Try editing any page by:
- Changing captions on images.
- Editing a newspaper web page.
- Adding your own description under the title.
Step 7
You can take a screenshot of your edited webpage and share it with someone else.