Course navigation
Remix the Headlines
Step 1
Find a news website that you like. Why not try thenational.ae or sciencenews.org?
Step 2
You can change the website to make it more suited to you, just like the last lesson. Click on any headline and use the Inspect menu button to open the Inspect tool. You can change the text of the headline in the box that opens at the bottom of the page. You may have to click the three dots "..." to expand the text before you can edit it. Don’t change the code at this stage but try to change the text.
Once you’re done, press the enter button on your keyboard.
Step 3
Choose some more headlines and some other text to change until the page looks like your own news page.

Step 4
You can also swap the location of the image in the code with the location for the image you want to use.

The easiest way to find images is using a search engine like Google. You can search on images.google.com for pictures that don’t have a copyright and are free to use. Search for a picture (like “beach” or “mountains”) then click Tools, Usage Rights, and click on Creative Commons licences. This will show all the pictures that are free to use.
Once you have found an image you want, click on it once, then click on the button “view image”.

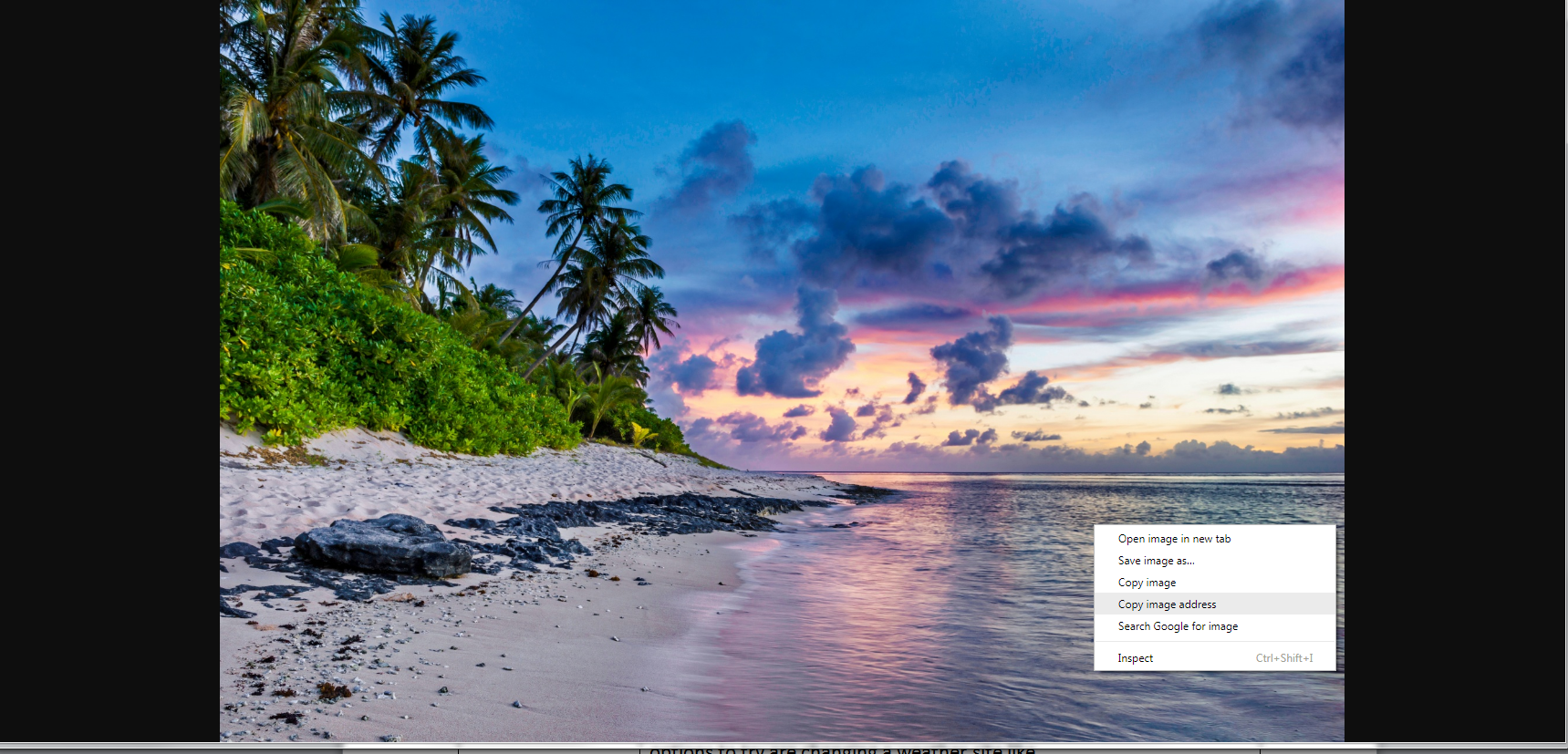
You need the location of the image to put in the code. Right-click the image and click on “copy image address”.

Step 5
Now go to a web page where you want to change the image. wikipedia.org is a good place to start.
The tags that control the source of the image (the web address) are "src" and "srcset". src is for a single image, but often modern web pages use srcset. This provides a set of images for the browser to use, depending on the size of screen.
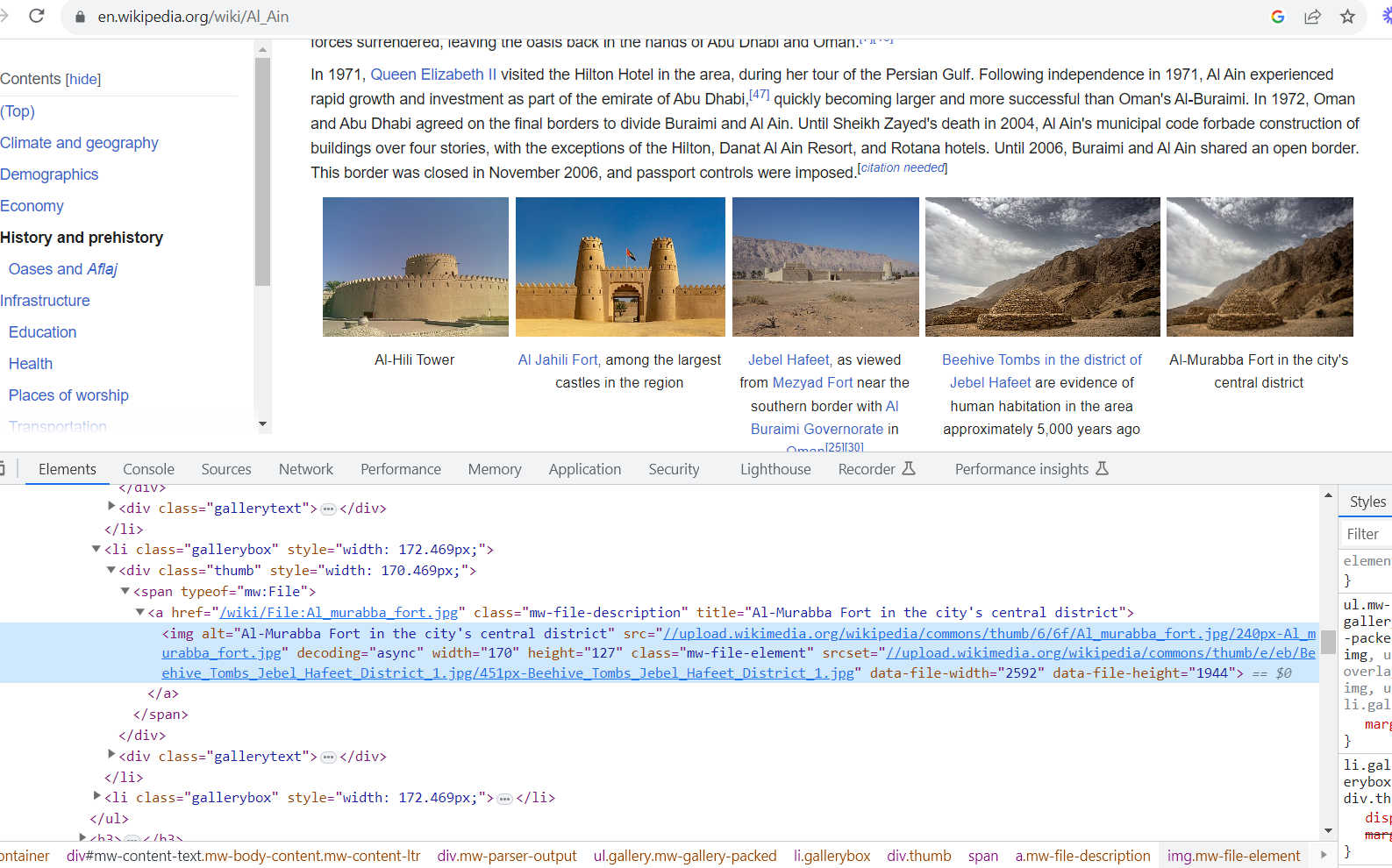
You can put one image address into srcset and it will work fine. Find the part of the code that says srcset= and delete the whole text after the =. Paste in the location of your image instead. Press enter on your keyboard and your image should be on the page.
Here we have used the Al Ain wikipedia page, and have taken the image address of the Beehive tombs and inserted it into the srcset for the image of the Al-Murabba Fort.

Step 6
You can take a screenshot of your web page and share it with other people.
Step 7
Try changing other websites to your own version. Some good options to try are changing a weather site like accuweather.com, or adding yourself into your favourite film on imdb.com.