Course navigation
Learn About Tags and Web Page Structure
Step 1
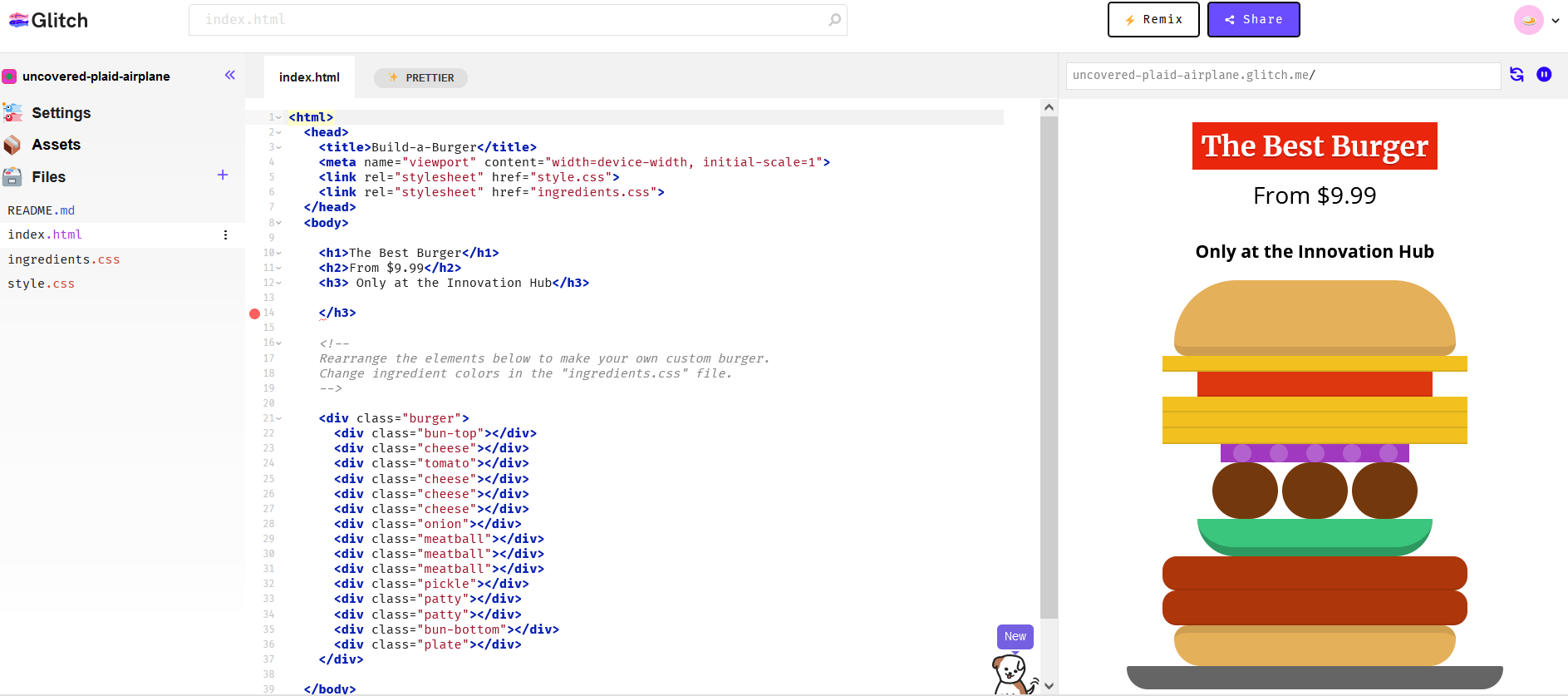
Open the HTML Burger remix at https://glitch.com/edit/#!/uncovered-plaid-airplane.
This tool lets you change and create web pages. Click the Remix button to create your own version of the burger page.
There is a list of files on the left. The code in the file is shown in the middle of the page. The web page that the code makes is shown on the right. When you change the code, the web page will change too.

Take a look at the index.html file - it contains the code to control where the text and pictures are displayed. This file contains code that uses letters inside angle brackets (<>). This is called html, which stands for hypertext markup language.
Now look at the ingredients.css and style.css files - they control what each piece of text or picture looks like.
Step 2
Look through the index.html file and try to find the parts that control the title, headings and burger pictures.
You can:
- Start changing the code to make the web page look how you want it.
- Change the title by writing in your own text.
- Change the heading and the price to whatever you want.
Step 3
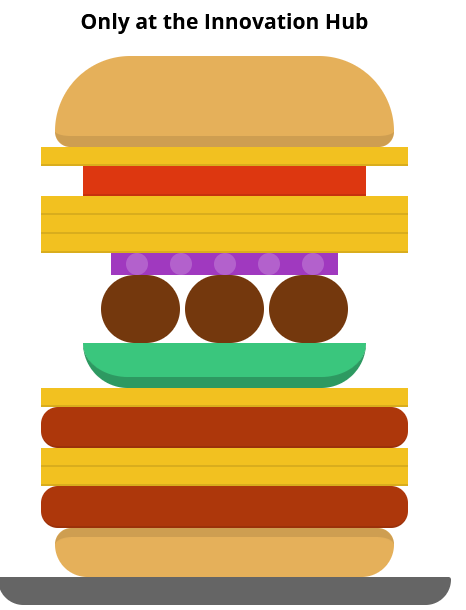
Find the code controlling the different parts of the burger (like the cheese, tomato and pickle). Try adding and deleting parts of the burger to make it your own perfect burger. You might want more cheese, or less tomato!

Step 4
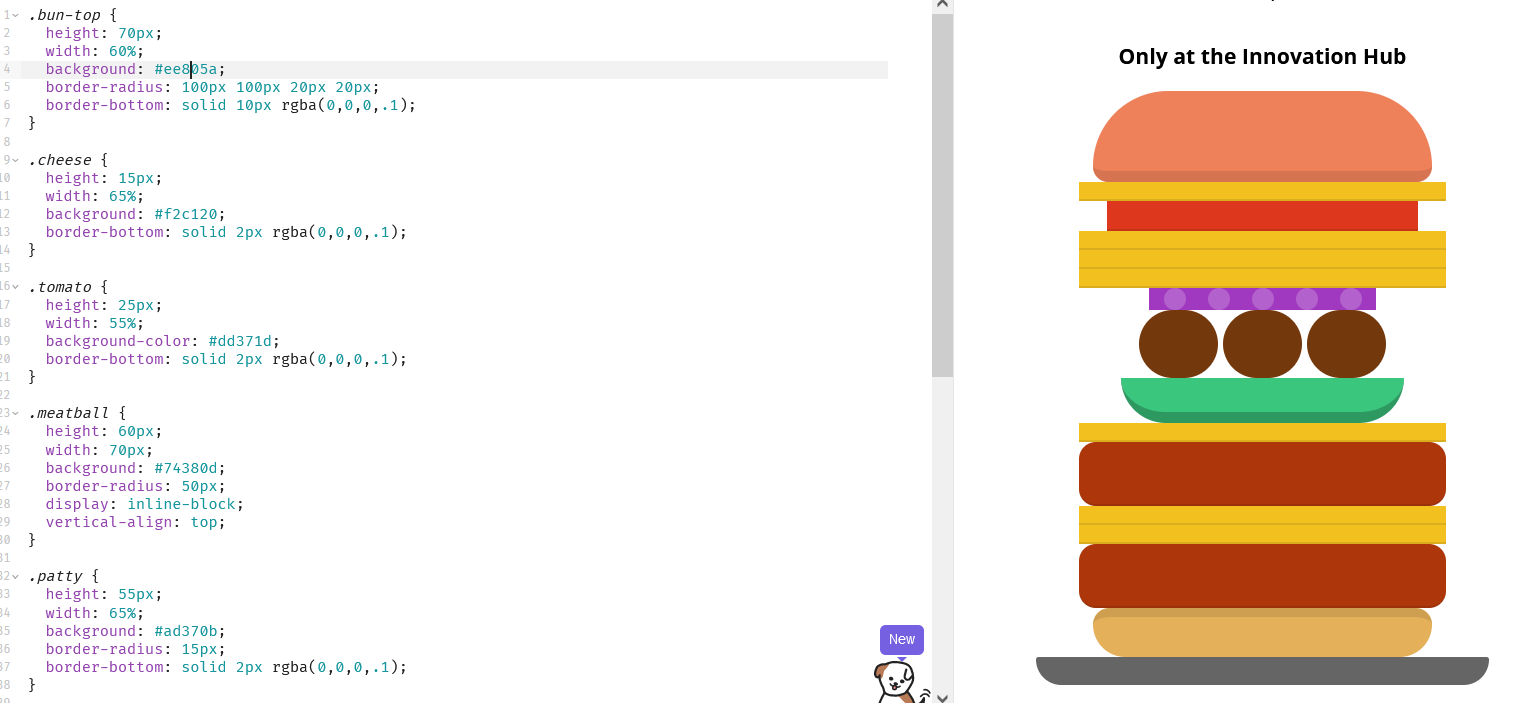
See if you can change the look of one of the ingredients.
Each ingredient is listed in the ingredients.css file. Click on that file and find the instructions for the patty. You could change it so that the patty is thicker. The thickness is measured in pixels, the small dots that make up a computer screen. You could also change the color of the burger bun, if you like a more toasted bun!

Step 5
Experiment with the settings in the CSS file and see what sort of burger you can produce.
Spend 10 – 15 minutes changing the look of your burger any way you want. You can:
- Change the colour and size of ingredients
- Change the order of ingredients
- Add some new ingredients
- Change the border of an ingredient to change the shape of the corners
- Change the type of font and colour of the title
- Add a description or more text about your burger
The colours of the ingredients all have codes, and you can find the codes for colours here: wikipedia.org/wiki/Web_colors.

Step 6
You can share your webpage with other people.
Click the share button at the top of the page.
You may need to sign in or create an account, making sure you remember the details for later.