Course navigation
Design the User Interface
Create a canvas for your doodle!

Step 1
To start designing your app, go to the Designer editor.
Make sure the app screen is not scrollable. Go to the Properties pane and make sure the Scrollable box is NOT checked.
Step 2
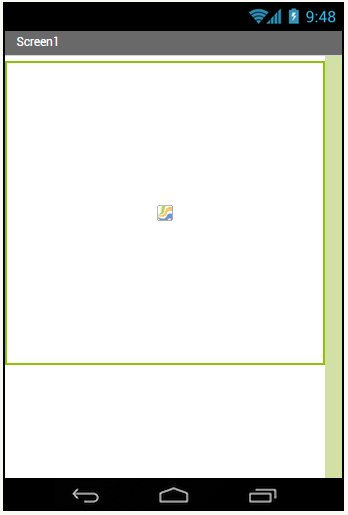
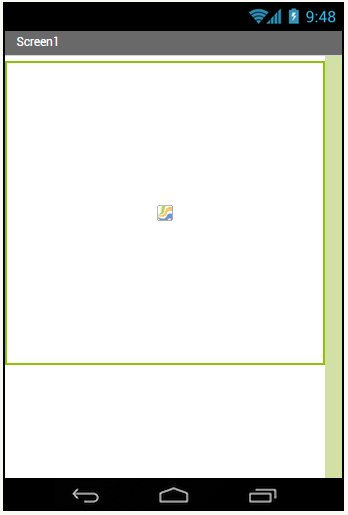
From the Drawing and Animation palette, drag and drop the Canvas component onto the Viewer.
Go to the Properties pane and set the Height property to 300 pixels and the Width property to Fill parent (to make it fill the whole screen). This is the doodle area of your app.