Course navigation
Bitmap vs Vector
Familiarise yourself with the difference between bitmap and vector graphics. Select a bitmap from Google images and import it into Inkscape.
Step 1
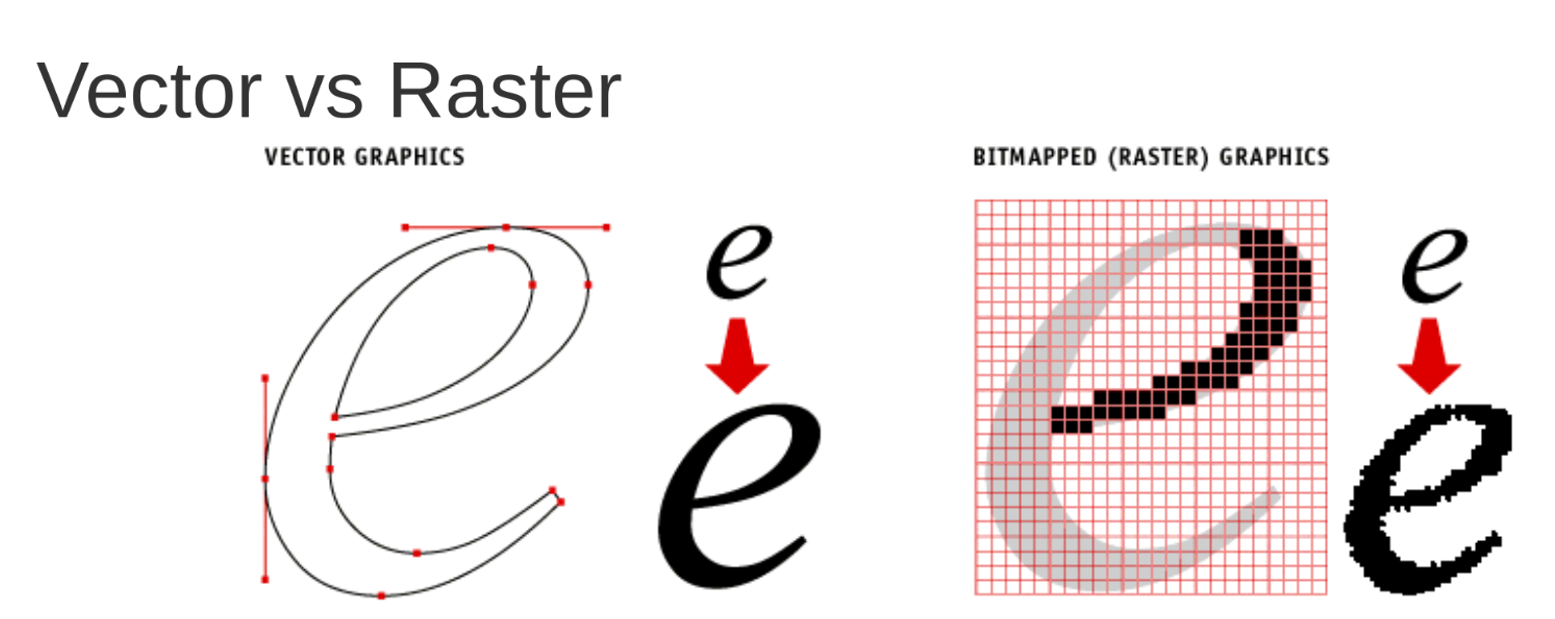
This image shows the differences between a vector image and a bitmap image:

A bitmap is a graphic composed of many tiny parts, otherwise known as pixels. A bitmap file is usually saved as a .jpg, .bmp, .tif or .png.
The quality of a bitmap is dictated by its resolution or the number of pixels per square inch (PPI). As you change the size of a bitmap, its image quality will deteriorate, also known as pixelating. A bitmap image can only be laser etched, not laser cut.
A vector is a graphic made up of paths joined along a series of points or nodes. Each of these points has definite coordinates on the x- and y-axes, which determine the direction of the path.
Each path on a vector can be assigned various attributes, including stroke colour, shape, curve, thickness, and fill. Since vector files are mapped along coordinates, they can be scaled to any size without losing the image quality. A vector image can be laser etched and/or laser cut.
Step 2
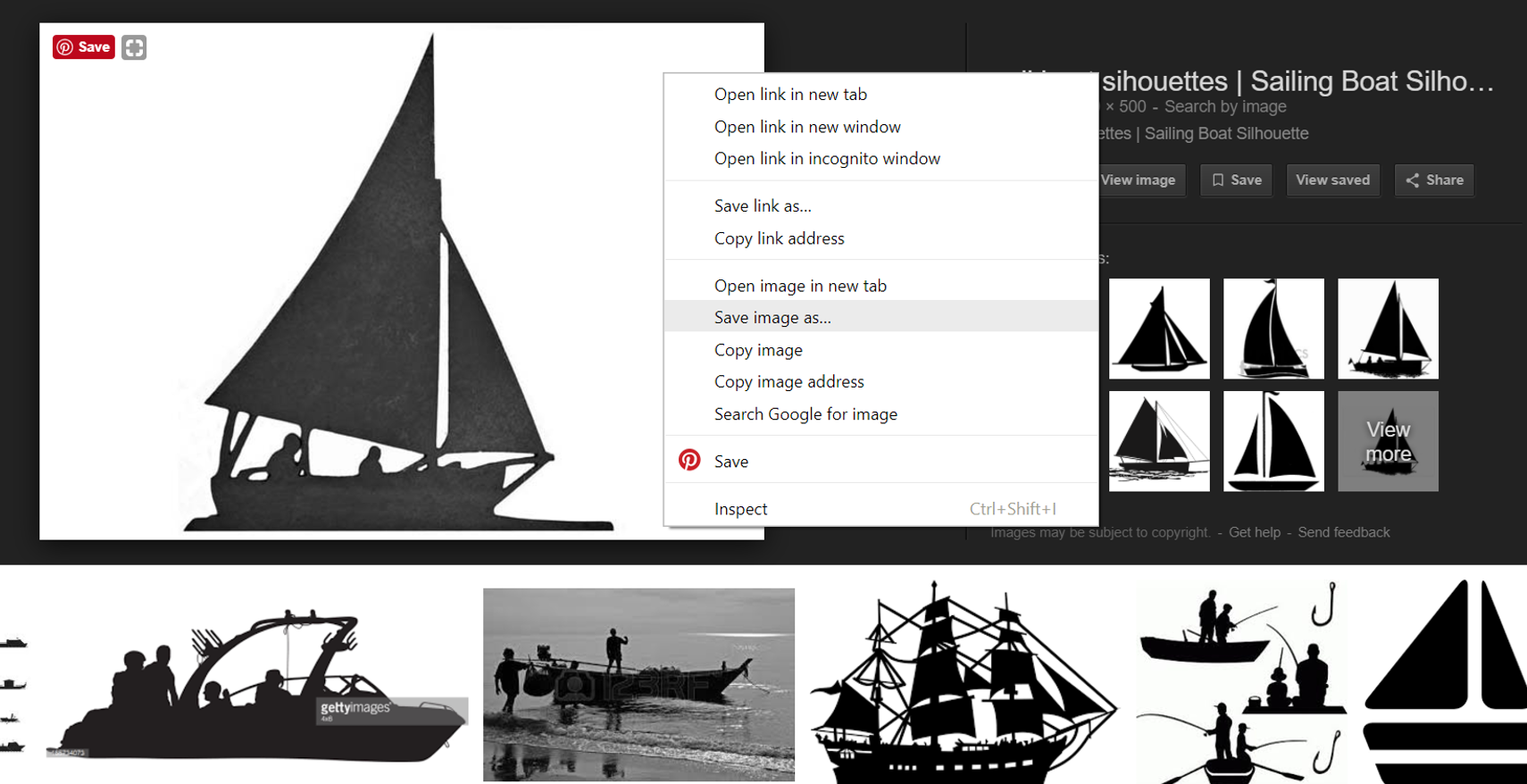
Select a black silhouette shape from personal images or find one online in Google images and save it to your desktop.

Select the Inkscape icon on your desktop and open a new document.
Step 3
Select File>Open and open your bitmap image in Inkscape.